Frontend/Bootstrap
05. Bootstrap, 모달창 (Modal)
개발개발빈이
2022. 6. 24. 19:49
○ 모달(Modal) VS 팝업(Popup)
① 팝업
- 부모창과 자식창이 서로 독립적 관계
- 현재 화면에 다른 화면을 하나의 창으로 보여줌
- wondow.open() 함수 사용
② 모달
- 부모창과 자식창이 한몸으로 구성되어 있음
- 화면 위에 하나의 작은 화면을 더 만들어 부가적인 일들을 처리
- 모달은 새로운 태그는 아니고, 이벤트에 따라 <div>의 display를 조절해주는 것
- 팝업창은 모바일에서 뜨지 않거나 문제가 생기는 경우가 많아 최근에는 모달을 주로 사용함
○ 모달(Modal)
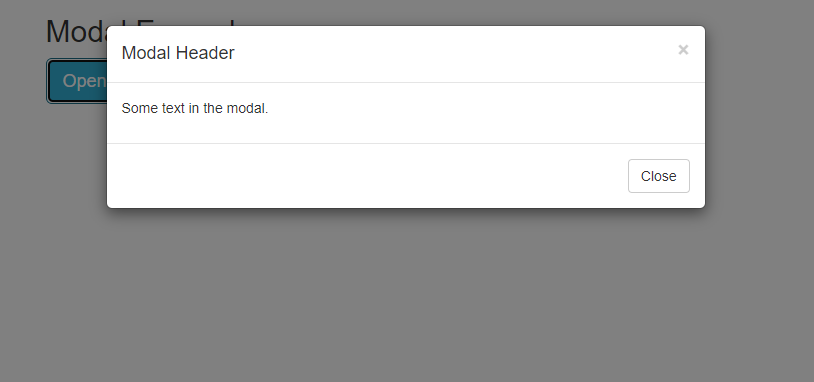
① Bootstrap3

<!-- 모달 이벤트 발생시키는 버튼-->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">
Open Modal
</button>
<!-- 모달 -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p>Some text in the modal.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
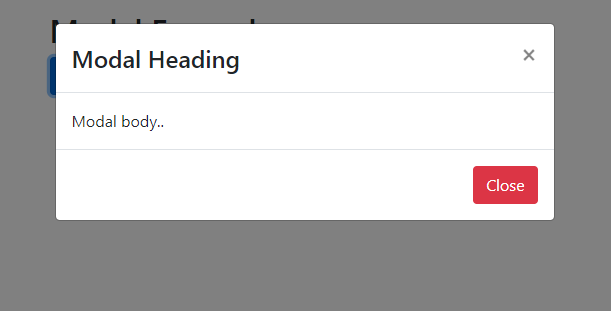
② Bootstrap4

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Open modal
</button>
<!-- The Modal -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
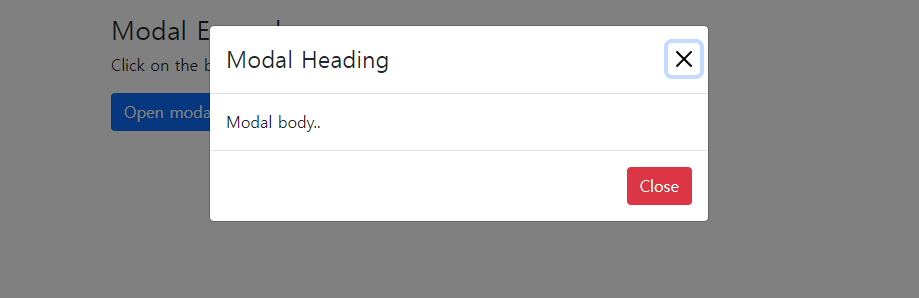
③ Bootstrap5

<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Open modal
</button>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>