○ 표(Table) 작성 태그
- 표를 이루는 요소 : row(행), column(열), cell(셀, 행과 열이 만나 이루는 영역)
- 표를 만드는 태그 : <table>, <tr>, <th>, <td>
- 표 만드는 순서
① <table></table>: 테이블의 처음과 끝을 만든다
② <tr></tr> : ①번 안에 행을 만든다
③ <th></th>, <td></td> : ②번 안에 열을 추가해 셀을 만든다 (<th> : 제목셀 /<td> : 일반셀)
④ ③번의 여는 태그와 닫는 태그 사이에 셀 안에 들어갈 내용을 입력한다
<table>
<tr>
<th>이름</th>
<th>주소</th>
</tr>
<tr>
<td>손흥민</td>
<td>영국 런던</td>
</tr>
</table>↓
| 이름 | 주소 |
|---|---|
| 손흥민 | 영국 런던 |
- 표 크기 조절 : <table> 태그에 속성값을 준다 ( width="가로크기" height="세로크기" )
<table width="100" height="50">
<tr>
<th>이름</th>
<th>주소</th>
</tr>
<tr>
<td>황의조</td>
<td>프랑스 보르도</td>
</tr>
</table>
- 표 정렬 : 가로 (align), 세로(valign)
<table height="200">
<tr>
<td align="left">가로정렬 왼쪽</td>
<td align="center">가로정렬 중간</td>
<td align="right">가로정렬 오른쪽</td>
</tr>
<tr>
<td valign="top">세로정렬 위</td>
<td valign="middle">세로정렬 중간</td>
<td valign="bottom">세로정렬 아래</td>
</tr>
<tr>
<td align="left" valign="top">왼쪽 위</td>
<td align="left" valign="middle">왼쪽 중간</td>
<td align="left" valign="bottom">왼쪽 아래</td>
</tr>
</table>↓
| 가로정렬 왼쪽 | 가로정렬 중간 | 가로정렬 오른쪽 |
| 세로정렬 위 | 세로정렬 중간 | 세로정렬 아래 |
| 왼쪽 위 | 왼쪽 중간 | 왼쪽 아래 |
- 표 영역 구분 : <thead>(테이블 머리말), <tbody>(테이블 본문), <tfoot>(테이블 꼬리말)
<table>
<thead>
<tr>
<th>월</th> <th>요금</th>
</tr>
</thead>
<tbody>
<tr>
<th>1월</th> <th>1000원</th>
</tr>
<tr>
<th>2월</th> <th>1500원</th>
</tr>
<tr>
<th>3월</th> <th>2000원</th>
</tr>
</tbody>
<tfoot>
<tr>
<th>합계</th> <th>4500원</th>
</tr>
</tfoot>
</table>
- 셀 합치기 : 가로 colspan, 세로 rowspan
<table width="150">
<tr>
<td>가</td>
<td>나</td>
<td>다</td>
</tr>
<tr>
<td colspan="2">라</td> <!-- 가로 2칸 합치기 -->
<td>마</td>
</tr>
</table>↓
| 가 | 나 | 다 |
| 라 | 마 | |
<table width="150">
<tr>
<td>A</td>
<td rowspan="2">B</td> <!-- 2줄 합치기 -->
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
</tr>
</table>↓
| A | B | C |
| D | E |
- 표 내부에 표를 작성할 수도 있다
<table width="300" height="200">
<tr>
<th>국어</th>
<td align="center">
<table> <!-- 표 안에 새로운 표 작성-->
<tr>
<td>AA</td> <td>A</td>
</tr>
<tr>
<td>BB</td> <td>B</td>
</tr>
<tr>
<td>CC</td> <td>C</td>
</tr>
</table>
</td>
</tr>
<tr>
<th>영어</th>
<td align="center">수학</td>
</tr>
</table>↓
| 국어 |
|
||||||
|---|---|---|---|---|---|---|---|
| 영어 | 수학 |
● PRACTICE
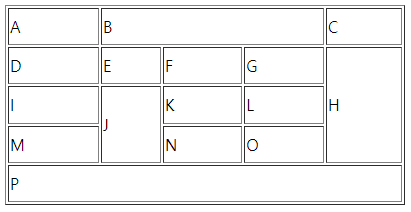
Q1) 표 작성 태그를 이용해서 아래 모양의 표 만들기

<table>
<tr>
<td>A</td>
<td colspan='3'>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
<td>G</td>
<td rowspan='3'>H</td>
</tr>
<tr>
<td>I</td>
<td rowspan='2'>J</td>
<td>K</td>
<td>L</td>
</tr>
<tr>
<td>M</td>
<td>N</td>
<td>O</td>
</tr>
<tr>
<td colspan='5'>P</td>
</tr>
</table>
Q2) 표 작성 태그를 이용해서 아래 모양의 표 만들기

<table>
<thead>
<tr>
<th rowspan="3">Day</th>
<th colspan="3">Seminar</th>
</tr>
<tr>
<th colspan="2">Schedule</th>
<th rowspan="2">Topic</th>
</tr>
<tr>
<th>Begin</th>
<th>End</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">Monday</td>
<td rowspan="2">8:00 a.m.</td>
<td rowspan="2">5:00 p.m.</td>
<td>Introduction to XML</td>
</tr>
<tr>
<td>Validity: DTD and Relax NG</td>
</tr>
<tr>
<td rowspan="4">Tuesday</td>
<td>8:00 a.m</td>
<td>11:00 a.m</td>
<td rowspan="2">XPath transformation</td>
</tr>
<tr>
<td rowspan="2">11:00 a.m</td>
<td rowspan="2">2:00 p.m</td>
</tr>
<tr>
<td rowspan="2">XSL transformation</td>
</tr>
<tr>
<td>2:00 p.m</td>
<td>5:00 p.m</td>
</tr>
<tr>
<td>Wednesday</td>
<td>8:00 a.m.</td>
<td>12:00 p.m.</td>
<td>XSL Formatting Objects</td>
</tr>
</tbody>
</table>'Frontend > HTML' 카테고리의 다른 글
| 06. HTML 블록(Block)요소와 인라인(Inline)요소 (0) | 2022.03.26 |
|---|---|
| 05. HTML 폼(Form) 관련 태그들 (0) | 2022.03.25 |
| 03. HTML 이미지, 미디어, 링크, 프레임 삽입 관련 태그들 (0) | 2022.03.23 |
| 02. HTML 텍스트 관련 태그들 (0) | 2022.03.23 |
| 01. HTML 기본문법 (0) | 2022.03.22 |




댓글