○ 회원가입
① DAO : MemberDAO.java (참고: 회원 관리 ① DTO, DAO)
- duplecateID() , duplecateEmail() : 아이디, 이메일 중복확인
public int duplecateID(String id) {
int cnt=0;
try {
con=dbopen.getConnection();//DB연결
sql=new StringBuilder();
sql.append(" SELECT COUNT(id) AS cnt ");
sql.append(" FROM member ");
sql.append(" WHERE id=? ");
pstmt = con.prepareStatement(sql.toString());
pstmt.setString(1, id);
rs = pstmt.executeQuery();
if(rs.next()) {
cnt=rs.getInt("cnt");
}
} catch (Exception e) {
System.out.println("아이디 중복 확인 실패: " + e);
}finally{
DBclose.close(con, pstmt, rs);;
}
return cnt;
}
public int duplecateEmail(String email) {
int cnt=0;
try {
con=dbopen.getConnection();//DB연결
sql=new StringBuilder();
sql.append(" SELECT COUNT(email) AS cnt ");
sql.append(" FROM member ");
sql.append(" WHERE email=? ");
pstmt = con.prepareStatement(sql.toString());
pstmt.setString(1, email);
rs = pstmt.executeQuery();
if(rs.next()) {
cnt=rs.getInt("cnt");
}
} catch (Exception e) {
System.out.println("이메일 중복 확인 실패: " + e);
}finally{
DBclose.close(con, pstmt, rs);;
}
return cnt;
}- create() : DB에 신규 회원정보 저장
public int create(MemberDTO dto) {
int cnt=0;
try {
con=dbopen.getConnection();//DB연결
sql=new StringBuilder();
sql.append(" INSERT INTO member(id, passwd, mname, tel, ");
sql.append(" email, zipcode, address1, address2, job, mlevel, mdate) ");
sql.append(" VALUES(?, ?, ?, ?, ?, ?, ?, ?, ?,'D1', sysdate) ");
pstmt = con.prepareStatement(sql.toString());
pstmt.setString(1, dto.getId());
pstmt.setString(2, dto.getPasswd());
pstmt.setString(3, dto.getMname());
pstmt.setString(4, dto.getTel());
pstmt.setString(5, dto.getEmail());
pstmt.setString(6, dto.getZipcode());
pstmt.setString(7, dto.getAddress1());
pstmt.setString(8, dto.getAddress2());
pstmt.setString(9, dto.getJob());
cnt=pstmt.executeUpdate();
} catch (Exception e) {
System.out.println("회원 가입 실패: " + e);
}finally{
DBclose.close(con, pstmt);
}
return cnt;
}
② 뷰단(회원가입약관) : main/webapp/member/agreement.jsp → 약관 동의에 체크해야 회원가입 페이지로 이동
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../header.jsp"%>
<form action="memberForm.jsp" onsubmit="return send()">
<table id="memTable">
<tr align="center" height="10">
<td>
<textarea cols="55" rows="14" readonly>
<!-- 원하는 회원가입 약관 내용-->
</textarea>
</td>
</tr>
</table>
<div style="text-align: center">
<label><input type="checkbox" name="agree" id="agree"/> 약관에 동의합니다</label>
<br>
<input type="submit" value="회원가입" id="memBtn" class="btn"/>
<input type="button" value="취소" id="memBtn" class="btn" onclick="javascript:history.back()"/>
</div>
</form>
<script>
function send() {
if(document.getElementById("agree").checked==true){
return true;
}else{
alert("약관에 동의한 후 회원가입이 가능합니다.");
return false;
}//if end
}//send() end
</script>
<%@ include file="../footer.jsp"%>
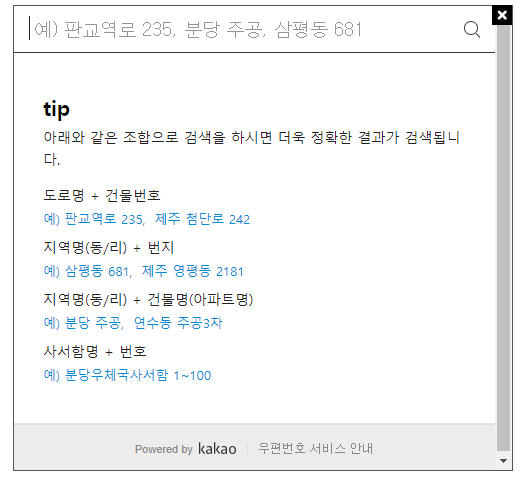
③ 뷰단(회원정보작성) : main/webapp/member/memberForm.jsp → 다음 우편번호 API 적용
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../header.jsp"%>
<div class="container-fluid text-center">
<form name="memfrm" id="memfrm" action="memberProc.jsp" onsubmit="return memberCheck()">
<span style="color:#A68263; font-weight: bold">* 필수입력</span>
<br>
<table class="table" id="memTable">
<tr>
<th>*아이디</th>
<td style="text-align: left">
<input type="text" name="id" id="id" class="form-control" size="15" readonly>
</td>
<td style="text-align: left">
<input type="button" class="btn" value="ID 중복확인" onclick="idCheck()">
</td>
</tr>
<tr>
<th>*비밀번호</th>
<td style="text-align: left">
<input type="password" name="passwd" id="passwd" class="form-control" size="15" required>
</td>
<td></td>
</tr>
<tr>
<th>*비밀번호 확인</th>
<td style="text-align: left">
<input type="password" name="repasswd" id="repasswd" class="form-control" size="15" required>
</td>
<td></td>
</tr>
<tr>
<th>*이름</th>
<td style="text-align: left">
<input type="text" name="mname" id="mname" class="form-control" size="15" maxlength="20" required>
</td>
<td></td>
</tr>
<tr>
<th>*이메일</th>
<td style="text-align: left">
<input type="email" name="email" id="email" class="form-control" size="30" readonly>
</td>
<td style="text-align: left">
<input type="button" class="btn" value="Email 중복확인">
</td>
</tr>
<tr>
<th>전화번호</th>
<td style="text-align: left">
<input type="text" name="tel" id="tel" class="form-control" size="15">
</td>
<td></td>
</tr>
<tr>
<th>우편번호</th>
<td style="text-align: left">
<input type="text" name="zipcode" id="zipcode" class="form-control" size="7" readonly>
</td>
<td style="text-align: left">
<input type="button" class="btn" value="주소찾기" onclick="DaumPostcode()">
</td>
</tr>
<tr>
<th>주소</th>
<td style="text-align: left">
<input type="text" name="address1" id="address1" class="form-control" size="45" readonly>
</td>
<td></td>
</tr>
<tr>
<th>나머지주소</th>
<td style="text-align: left">
<input type="text" name="address2" id="address2" class="form-control" size="45">
</td>
<td></td>
</tr>
<tr>
<th>직업</th>
<td style="text-align: left">
<select name="job" id="job" class="form-control">
<option value="0">선택하세요.</option>
<option value="A01">회사원</option>
<option value="A02" selected>IT관련직</option>
<option value="A03">학생</option>
<option value="A04">주부</option>
<option value="A05">기타</option>
</select>
</td>
<td></td>
</tr>
<tr>
<td colspan="3">
<input type="submit" value="회원가입" id="memBtn" class="btn"/>
<input type="reset" value="취소" id="memBtn" class="btn"/>
</td>
</tr>
</table>
<!-------
DAUM 우편번호 API 코드 작성영역
------->
</form>
</div>
<%@ include file="../footer.jsp"%>
- 다음 우편번호 API 적용
<!-- 다음 우편번호 API -->
<style>
#wrap{
display:none;
border:1px solid;
width:500px;
height:300px;
margin:5px 110px;
position:relative
}
#btnFoldWrap{
cursor:pointer;
position:absolute;
right:0px;top:-1px
z-index:1
}
</style>
<div id="wrap"><!-- 우편번호 찾기 화면이 나올 자리 -->
<img src="//i1.daumcdn.net/localimg/localimages/07/postcode/320/close.png"
id="btnFoldWrap" onclick="foldDaumPostcode()" alt="접기 버튼">
</div>
<script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
<script>
var element_wrap = document.getElementById('wrap');
function foldDaumPostcode() {//우편번호 찾기 화면 div 접기
element_wrap.style.display = 'none';
}
function DaumPostcode() {
// 주소찾기 버튼 누르기 전 scroll 위치 (검색 적용 후 돌아올 수 있도록)
var currentScroll = Math.max(document.body.scrollTop, document.documentElement.scrollTop);
new daum.Postcode({
oncomplete: function(data) {// 검색결과 항목 클릭시 실행할 코드
// 각 주소의 노출 규칙에 따라 주소를 조합, 값이 없는 경우엔 공백('')값
var fullAddr = data.address; // 최종 주소 변수
var extraAddr = ''; // 조합형 주소 변수
if(data.addressType === 'R'){// 기본 주소가 도로명 타입일때 조합
if(data.bname !== ''){//법정동명이 있을 경우
extraAddr += data.bname;
}
if(data.buildingName !== ''){// 건물명이 있을 경우
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 조합형주소의 유무에 따라 양쪽에 괄호를 추가하여 최종 주소 생성
fullAddr += (extraAddr !== '' ? ' ('+ extraAddr +')' : '');
}
// 해당 필드에 우편번호와 주소 넣기
document.getElementById('zipcode').value = data.zonecode;
document.getElementById('address1').value = fullAddr;
element_wrap.style.display = 'none'; // 우편번호 찾기 창 접기
document.body.scrollTop = currentScroll; // 주소 찾기 전 scroll위치로 이동
$('#address2').focus(); // 나머지 주소에 커서
},
onresize : function(size) {// 화면 크기 조정시 실행할 코드
element_wrap.style.height = size.height+'px'; // iframe을 높이 조정
},
width : '100%',
height : '100%'
}).embed(element_wrap);
element_wrap.style.display = 'block'; // 우편번호 찾기 화면 보이기
}
</script>
④ 회원가입 아이디 중복확인 및 유효성 체크 : myscript.js
- bootstrap 모달창 vs 새창만들기
| bootstrap 모달창 | 새창만들기 (window.open) |
| 부모창과 자식창이 한 몸으로 구성 | 부모창과 자식창이 별개로 구성 |
| 모바일에 기반을 둔 frontend 단에서는 사용하지 말것! | |
| 참고 https://www.w3schools.com/bootstrap/bootstrap_modal.asp |
참고 https://www.w3schools.com/jsref/met_win_open.asp |
function idCheck(){// 아이디 중복확인 창 열기
window.open("idCheckForm.jsp", "idwin", "width=400, height=350");
}
function emailCheck(){// 이메일 중복확인 창 열기
window.open("emailCheckForm.jsp", "emailwin", "width=500, height=350");
}
function blankCheck() {// 아이디 길이 체크
var id=document.getElementById("id").value;
id=id.trim();
if(!(id.length>=5 && id.length<=10)){
alert("아이디는 5~10글자 이내로 입력해 주세요");
document.getElementById("id").focus();
return false;
}
return true;
}
function memberCheck(){// 회원가입 유효성 확인
//비밀번호는 5~10글자로 입력
var passwd=document.getElementById("passwd").value;
passwd=passwd.trim();
if(!(passwd.length>=5 && passwd.length<=10)){
alert("비밀번호는 5~10글자로 입력해 주세요");
document.getElementById("passwd").focus(); //비밀번호에 커서 생성
return false;
}
//비밀번호와 비밀번호 확인이 같은지
var repasswd=document.getElementById("repasswd").value;
repasswd=repasswd.trim();
if(repasswd!=passwd){
alert("비밀번호와 비밀번호 확인이 같지 않습니다");
document.getElementById("repasswd").focus();
return false;
}
//이름 2글자 이상 입력
var mname=document.getElementById("mname").value;
mname=mname.trim(); // 좌우 공백 제거
if(mname.length<2){
alert("이름은 2글자 이상 입력해 주세요");
document.getElementById("mname").focus();
return false;
}
return true; // onsubmit 이벤트에서 서버로 전송
}
⑤ 뷰단(아이디중복확인) : main/webapp/member/idCheckForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="../css/layout.css">
<script src="../js/myscript.js"></script>
<title>아이디 중복 확인</title>
</head>
<body>
<div style="text-align: center; color: black; ">
<br>
<img src="../images/memberIDCheck.png" style="margin: auto;">
<br><br>
<form action="idCheckProc.jsp" onsubmit="return blankCheck()">
아이디 : <input type="text" name="id" id="id" maxlength="10" autofocus><br><br>
<input type="submit" id="memBtn" class="btn btn-lg" value="중복확인">
</form>
</div>
</body>
</html>
⑥ 뷰단(아이디체크실행) : main/webapp/member/idCheckProc.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="ssi.jsp" %>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="../css/layout.css">
<script src="../js/myscript.js"></script>
<title>아이디 중복 확인 결과</title>
</head>
<body>
<div style="text-align: center; color: black; ">
<br>
<img src="../images/memberIDCheck.png" style="margin: auto;">
<br><br>
<%
String id=request.getParameter("id").trim();
int cnt=dao.duplecateID(id);
out.println("입력ID : <strong>" + id + "</strong>");
if(cnt==0){
out.println("<p>사용 가능한 아이디입니다</p>");
//사용 가능한 아이디를 부모창에 전달하기
out.println("<a href='javascript:apply(\"" + id + "\")'>[아이디 적용]</a>");
%>
<script>
function apply(id) {
opener.document.memfrm.id.value=id; //중복 확인된 id 부모창(opener)에 적용
window.close();
}//apply() end
</script>
<%
}else{
out.println("<p>이미 사용중인 아이디입니다</p>");
}
%>
<hr>
<a href="javascript:history.back()">[다시검색]</a>
<a href="javascript:window.close()">[창닫기]</a>
</div>
</body>
</html>
⑦ 뷰단(회원가입실행) : main/webapp/member/memberProc.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="ssi.jsp"%>
<%@ include file="../header.jsp"%>
<h3>회 원 가 입 결 과</h3>
<div class="container">
<%
//사용자가 입력 요청한 정보를 가져오기
String id = request.getParameter("id").trim();
String passwd = request.getParameter("passwd").trim();
String mname = request.getParameter("mname").trim();
String tel = request.getParameter("tel").trim();
String email = request.getParameter("email").trim();
String zipcode = request.getParameter("zipcode").trim();
String address1 = request.getParameter("address1").trim();
String address2 = request.getParameter("address2").trim();
String job = request.getParameter("job").trim();
//dto 객체에 담기
dto.setId(id);
dto.setPasswd(passwd);
dto.setMname(mname);
dto.setTel(tel);
dto.setEmail(email);
dto.setZipcode(zipcode);
dto.setAddress1(address1);
dto.setAddress2(address2);
dto.setJob(job);
int cnt=dao.create(dto);
if(cnt==0){
out.println("<p>회원가입이 실패했습니다</p>");
out.println("<p><a href='javascript:history.back()'>[다시시도]</a></p>");
}else{
out.println("<script>");
out.println(" alert('회원가입이 완료되었습니다');");
out.println(" location.href='loginForm.jsp';");
out.println("</script>");
}//if end
%>
</div>
<%@ include file="../footer.jsp"%>'Project > myweb_JAVA' 카테고리의 다른 글
| 11. 포토갤러리 ① (테이블 생성, DTO, 파일업로드, MultipartRequest) (0) | 2022.09.28 |
|---|---|
| 10. 회원 관리 ④ (아이디비밀번호찾기, 회원 탈퇴) (1) | 2022.09.20 |
| 08. 회원 관리 ② (세션, 쿠키, 로그인, 로그아웃 ) (0) | 2022.08.03 |
| 07. 회원 관리 ① (테이블 생성, DTO, DAO, 공통코드) (0) | 2022.08.02 |
| 06. 답변형 게시판 ④ (게시글 리스트 페이징, 게시글 검색) (0) | 2022.07.27 |




댓글