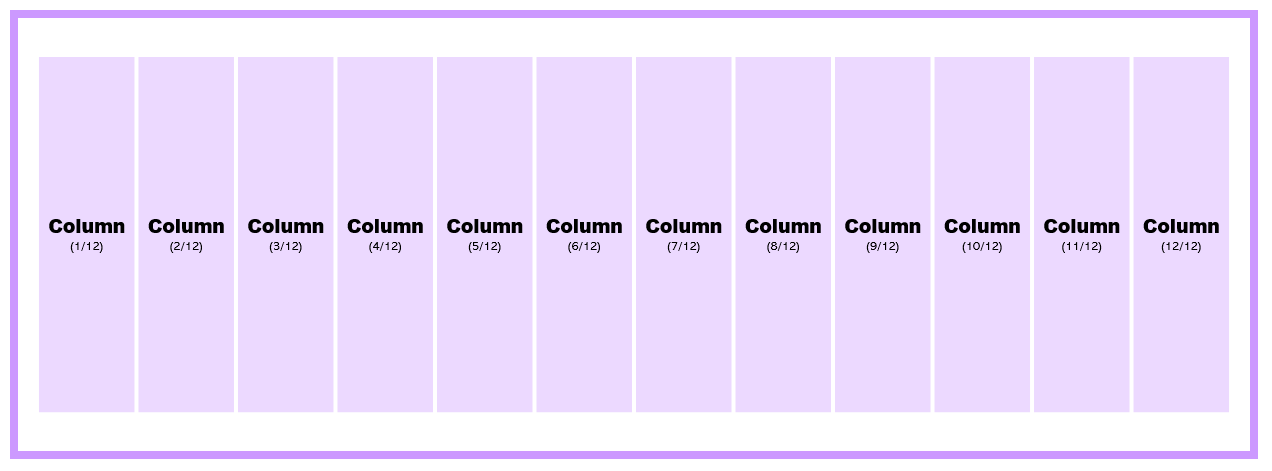
○ Container
- 12개의 칼럼을 지원하는 시스템
- 한줄(row)는 총 12칸으로 구성

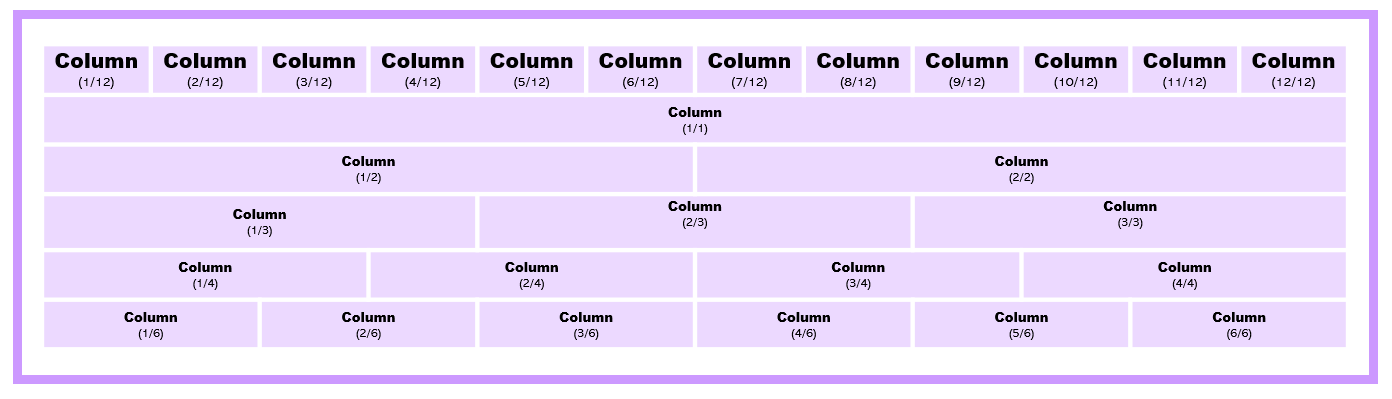
○ 동일한 열 너비
- 단위 없는 클래스를 원하는 수만큼 추가하면 모든 열의 너비가 동일

<div class="container">
<div class="row">
<div class="col">
1 / 2
</div>
<div class="col">
2 / 2
</div>
</div>
<div class="row">
<div class="col">
1 / 3
</div>
<div class="col">
2 / 3
</div>
<div class="col">
3 / 3
</div>
</div>
</div>
○ 열 너비 설정
- 한 열의 너비를 설정하면 형제 열은 자동으로 크기를 조정

<div class="container">
<div class="row">
<div class="col">
1 / 3
</div>
<div class="col-6">
2 / 3
</div>
<div class="col">
3 / 3
</div>
</div>
<div class="row">
<div class="col">
1 / 3
</div>
<div class="col-8">
2 / 3
</div>
<div class="col">
3 / 3
</div>
</div>
</div>
○ 반응형 클래스
- 6개의 기본 그리드 계층
① .col (xs) : 항상 가로로 배치
② .col-sm-* : 576px 이하에서 세로로 표시 시작
③ .col-md-* : 768px 이하에서 세로로 표시 시작
① .col-lg-* : 992px 이하에서 세로로 표시 시작
② .col-xl-* : 1200px 이하에서 세로로 표시 시작
③ .col-xxl-* : 1400px 이하에서 세로로 표시 시작
'Frontend > Bootstrap' 카테고리의 다른 글
| 06. Bootstrap, 컨테이너 (container) (0) | 2022.06.25 |
|---|---|
| 05. Bootstrap, 모달창 (Modal) (0) | 2022.06.24 |
| 04. Bootstrap3, Input (text, password, textarea, checkbox , radio, select) (0) | 2022.06.24 |
| 03. Bootstrap, 표 (table) (0) | 2022.06.23 |
| 02. Bootstrap, 버튼 (Buttons) (0) | 2022.06.23 |




댓글